Padding vs Margin for Web Design Spacing

Spacing is important for web design.
Spacing is about giving every piece of content its own space on the screen. We use margin and padding to keep content separated from other elements such as images, video embeds and text.
Good spacing isn’t often noticed. Butyoureallynoticespacingwhenitisbadlydone.
An examples of spacing
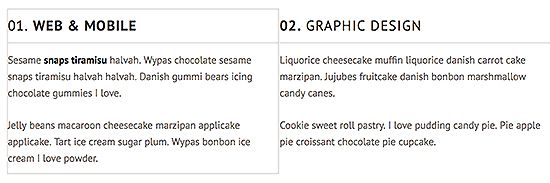
Let’s see an example of design with good spacing:

Now, in example below we can see the same design without spacing:

By removing spacing, the content is still readable but looks unprofessional and disorganised.
Padding or Margin
In CSS, the two properties that makes spacing possible are padding and margin.
- The padding represents the inner space of an element
- The margin is external
In this example, padding and margin are shown around the black border:

Using Left Margin to separate columns
It is not always necessary or useful to set a global margin. When web designers use columns, the regular practice is to use only the right margin to separate the columns from each other. This example shows the margin that we use to separate the columns:


No offense man but this article is pretty lousy. I had to double take, it appears as if the article just cuts off suddenly…because you didn’t even cover the basics of effective margin/padding implementation. You’re not going to get anywhere with this blogspam.
Agree
This Didn’t help me at all
Me neither, but its still number one in my googlesearch for ‘spacing in webdesign’. wonder who is doing something about that
We have an updated, more detailed blog post that might be of interest. Check it out [url=https://www.ostraining.com/blog/coding/back-to-the-basics-padding-and-margin/]here[/url].